Jekyll 테마로 Github Blog 만들기
1. Ruby 설치
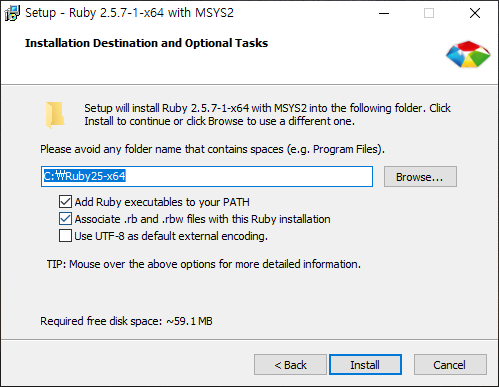
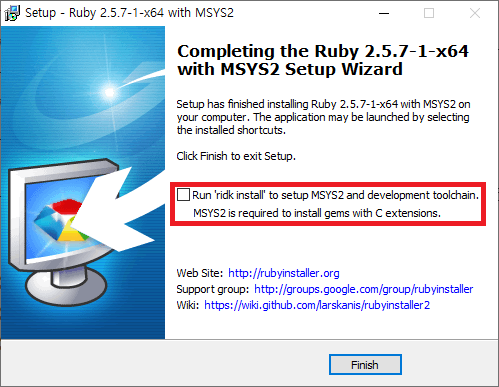
- RubyInstaller for Windows에서 Ruby+Devkit 설치 프로그램 다운 및 설치
- Ruby의 경우 최신버전보다는 이하 버전 사용을 권장
- 최신 버전의 경우 jekyll 인스톨시 호환성 문제가 있다고 함
- 2019.11.03 기준,
Ruby+Devkit 2.5.7다운




- Terminal에서 Ruby 설치 확인
ruby --version
2. Jekyll 설치
- Terminal에서
jekyll과bundler설치
gem install jekyll
gem install bundler
jekyll -v # jekyll 설치되었는지 확인
3. Sample Blog 생성
jekyll new my_blog # sample 블로그 생성
cd my_blog # 블로그 폴더로 이동
bundle exec jekyll serve # 블로그 호스팅
- 만약, encoding 에러 발생시, 아래 명령어 실행 후 다시 실행
chcp 65001
bundle exec jekyll serve
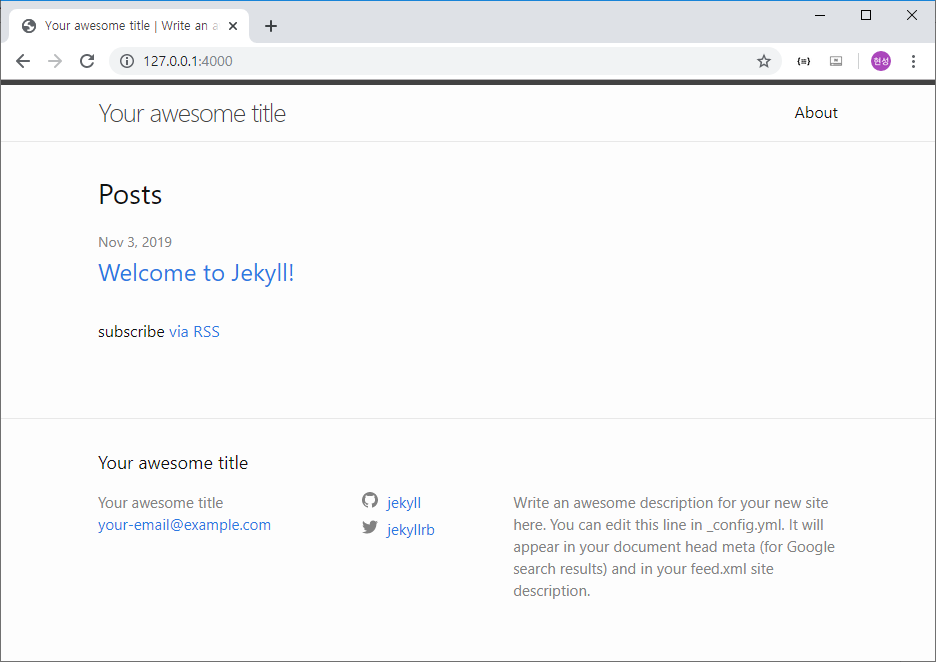
- http://127.0.0.1:4000/에 접속해서 생성된 블로그 확인!

4. Github repository에 push
-
github계정.github.io라는 이름으로 repository 생성- ex)
statkim.github.io
- ex)
-
다음 명령어로 생성된 repo에 push
git init
git add .
git commit -m "Github 블로그"
git remote add origin https://github.com/github계정/github계정.github.io
git push -u origin master
https://github계정.github.io에 접속하여 생성된 블로그 확인
Reference
- 윈도우에서 지킬 설치 및 블로그 생성하기
- [GitHub Pages 블로그 준비하기](https://devinlife.com/howto github pages/github-prepare/)
- jekyll을 이용한 Github 블로그 만들기
- Git
